Androidの通知に表示したいアイコンを用意する
Androidでは、アプリのアイコンと通知用のアイコンは異なる。 特に異なる部分はカラーの部分で、通知用のアイコンには基本的に色をつけることはできない。
Android 5.0以降では通知機能が大幅に変更されたため、アイコンのカラーチャンネルがすべて無視される様になったのが関係しているらしい。
通知用のアイコンを考える場合、二つの要素に切り分けて考える。
1つ目は色のないアイコン。これは白色と透明な部分で構成されたsvg形式のファイルだと思って良い。アプリのロゴなどの目立たせたい部分を透明にしておくといった感じ。
もう一つは通知用のアイコンに対して動的に適用したい色の部分で、これは通知の作成時にsetColor関数に16進数の値を渡すことで設定することができる。
たとえば、次の様なアイコンを通知用に使いたい場合を考えてみる。

これをそのまま使おうとすると、Android側で色のついた部分はすべて白色に変換されてしまうため次の様に表示されてしまう。

なので、色付きだった箇所や強調したい部分を透明になるように調節した上で通知アイコンとして渡す必要がある。

ちなみに、setColor関数で色を制御できるのはあくまで通知ドロワーに表示される通知に対しての話で、ステータスバーに表示される通知アイコンの色の制御はできないので注意する必要がある。
通知を作成する際に、NotificationCompat.Builderでset系のメソッドを呼び出すタイミングでsetColor()メソッドを使って通知ドロワーに表示される際の色を指定する。
ここでは0xC0B0D7(紫)を指定している。
var builder = NotificationCompat.Builder(this, channelId) .setSmallIcon(com.example.app.R.drawable.ic_notification) .setColor(0xC0B0D7) .setContentTitle(contentTitle) .setContentText(contentText) .setPriority(NotificationCompat.PRIORITY_MAX) .setContentIntent(pendingIntent) .setAutoCancel(true) .build()
通知ドロワーでの表示は次の様な感じになる。

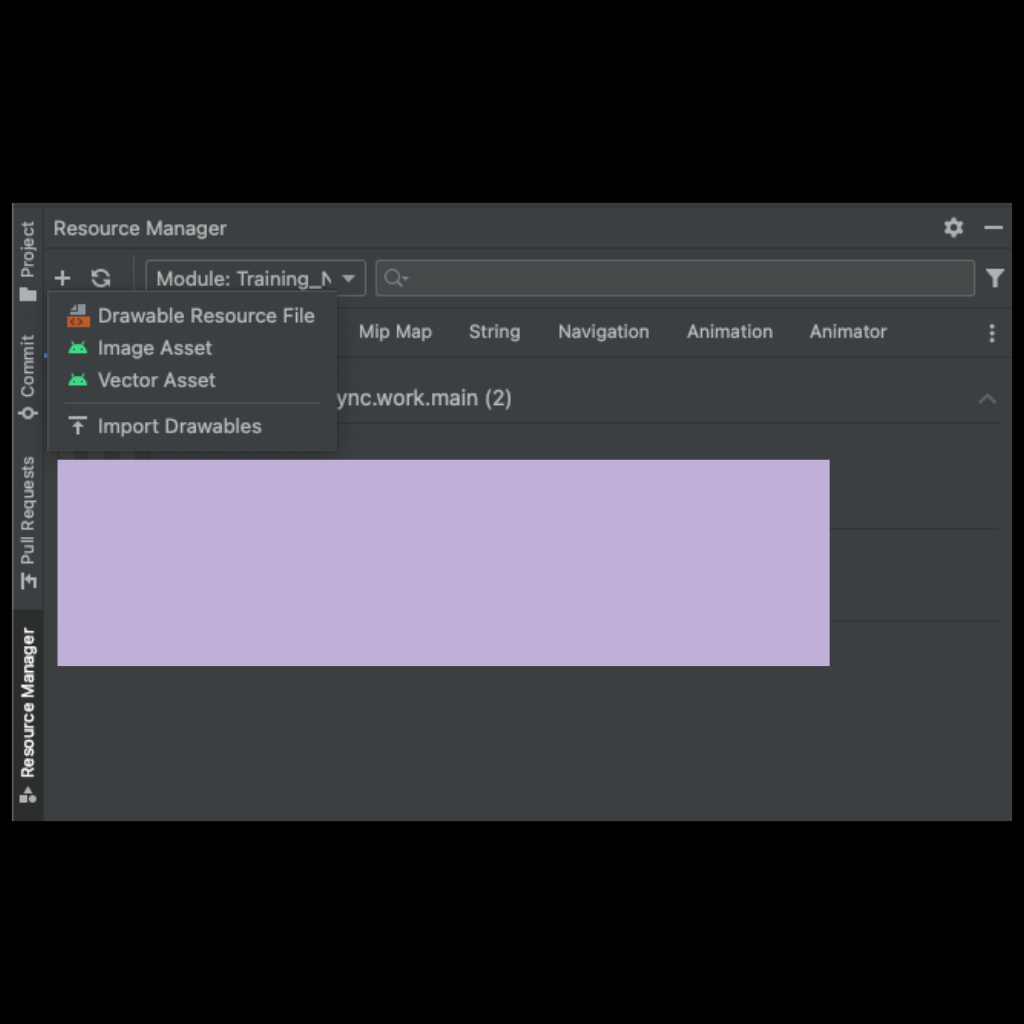
通知用のアイコンは、Android Studio上でResource Managerを開いて、プラスボタンクリックし、Import Drawablesをメニューから選択することで登録することができる。

svgファイルのインポートが完了すると、res/drawableにxmlファイルが作成されるので、それをsetSmallIcon()の引数に指定する。
参考
Notifications Overview | Android Developers
通知の概要 | Android デベロッパー | Android Developers
https://proandroiddev.com/android-iconography-notification-3acd3e00d6ec